Here at Lifeboat, we always promised you an optimised online shop without the need to fiddle around with settings, apps or any technical stuff, and today we’re delivering more on this promise.
Quick Background
Everyone knows that one of the main signals for Google to rank your site is performance. Even though Lifeboat was no slouch we knew there was room for improvement, so this weekend we released the first stage of what we’re calling “Nitro Boost Project”.
In short, this is a 4-stage rollout designed to speed up Lifeboat online stores.
Stage #1 - Distributed Assets
In this stage, we took all of the images, videos, and other resources which previously resided as part of your online store filesystem, and moved them to Amazon S3. This enabled us to do a few things;
- Have over 300 copies of each file in data centres all across the globe - The most robust file backup solution we could find
- Have an ‘Edge Delivery Network‘ - Your files are now stored in an additional 3,000+ servers worldwide, bringing your files closer to your customers, drastically improving lookup time
- Have `Lossless File Compression` - Assets are now fully compressed to minimise their size without losing quality
- Enable `WebP Transformation` - If the user browser supports it, assets are automatically converted to `.webp` format, drastically reducing their size without losing quality
- Optimised Caching - Files are now served from either `assets.lifeboat.app` or `static.lifeboat.app` meaning we can fully control how they are cached by ISPs (Internet Service Providers), and browsers.
Once an asset is fetched by a user, they will theoretically never need to download it again (unless they change devices/browsers or clear browser cache)
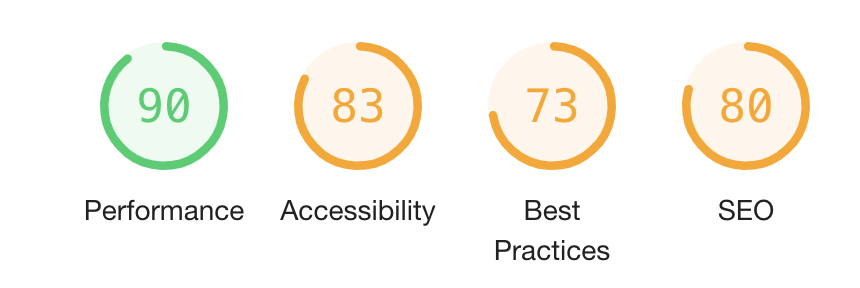
Show me some numbers
A user visiting your Lifeboat online shop;
Pre-"Nitro Boost"
- Visiting for the first time; downloads ±5MB worth of assets, in ±3 seconds
- Subsequent visits; downloads ±2MB worth of assets, in ± 1 second
Post-"Nitro Boost"
- Visiting for the first time; downloads ±3MB worth of assets, in ± 1 second
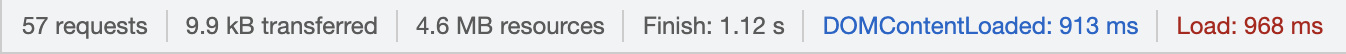
- Subsequent visits; downloads virtually nothing
Resulting in an overall performance boost of over 300%!


Home page of a Lifeboat site, when accessed for a second time
Will I have to pay extra for this?
Nothing, whatsoever! And you won't be paying for the other stages of the "Nitro Boost Project" either. We're doing this because we want to keep giving you the highest quality service we can.
What's coming next?
Stage #2 of the "Nitro Boost Project" is where we overhaul our data layer. We won't share much about this for now. What we can say is, from our initial tests HTML rendering speed improved by more than 200%! This will directly impact TTFB (Time to first byte), which is one of the most important signals for Google when it determines your site speed.
When should we expect stage #2 to come out?
Stage #2 requires a lot of testing to make sure there is no data loss when transferring to our new infrastructure however, most of that has already been completed so we're estimating to release it in the coming days/weeks.
Conclusion
Let us know what you think of this "Nitro Boost Project", and how it affected your rankings, and general user experience in the comments below.




